반응형
p는 <p>,paragraph 태그
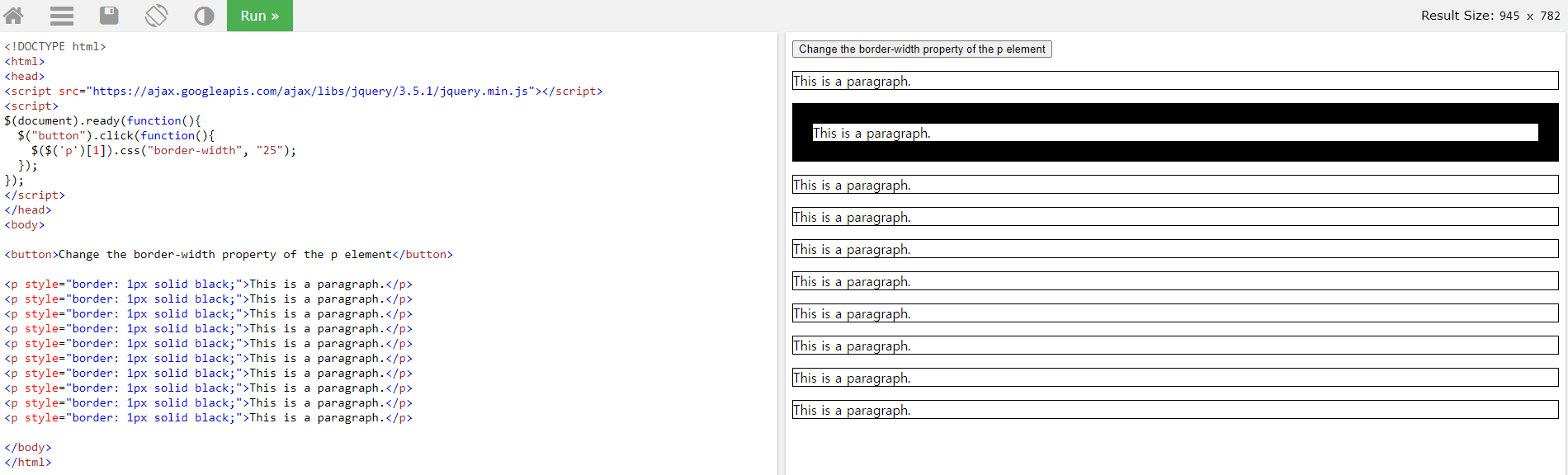
$($('p')[1]).css("border-width", "25"); (O) 올바른 예
$($('p[1]')).css("border-width", "25"); (X) 아래부터는 잘못된 예로, 동작하지 않음
$($(p[1])).css("border-width", "25"); (X)
$('p')[1].css("border-width", "25"); (X)
$('p[1]').css("border-width", "25"); (X)
$(p[1]).css("border-width", "25"); (X)
$(p)[1].css("border-width", "25"); (X)
구조를 설명 하자면,
선택자에 따옴표를 포함하여 jQuery함수의 인자로 넣고, (작은 따옴표(' '), 큰 따옴표(" ") 모두 동작)
뒤에 원하는 index를 붙인 것이 최종 선택자가 된다. (최종 선택자 = $('p')[index])
마지막으로, 이 최종 선택자를 다시 jQuery함수의 인자로 넣어서 제어 대상을 획득할 수 있다. -> $($('p')[1])

<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$($('p')[1]).css("border-width", "25");
});
});
</script>
</head>
<body>
<button>Change the border-width property of the p element</button>
<p style="border: 1px solid black;">This is a paragraph.</p>
<p style="border: 1px solid black;">This is a paragraph.</p>
<p style="border: 1px solid black;">This is a paragraph.</p>
<p style="border: 1px solid black;">This is a paragraph.</p>
<p style="border: 1px solid black;">This is a paragraph.</p>
<p style="border: 1px solid black;">This is a paragraph.</p>
<p style="border: 1px solid black;">This is a paragraph.</p>
<p style="border: 1px solid black;">This is a paragraph.</p>
<p style="border: 1px solid black;">This is a paragraph.</p>
<p style="border: 1px solid black;">This is a paragraph.</p>
</body>
</html>반응형
'Frontend > JavaScript' 카테고리의 다른 글
| Ajax(2) - jQuery로 사용하기 (0) | 2021.02.26 |
|---|---|
| Ajax(1) - 기본 개념 소개와 동작 원리 (0) | 2021.02.25 |
| JSON의 정의와 그 사용법 (0) | 2020.09.19 |
| JavaScript와 php와의 통신 (0) | 2020.09.18 |
| id를 이용하여 속성 적용 제외하기 (0) | 2020.09.03 |


댓글