반응형
w3school 이라는 사이트에서 jQuery의 css함수에 대해 조사해보았다.
css함수는 선택된 모든 대상을 지정된 속성대로 모두 바꿔주는 편리한 함수이다.
그런데 특정 대상을 제외하려면 어떻게 해야할까 궁금증이 몰려와서 임의로 소스코드를 바꾼뒤 여러번 테스트 해봤다.
가장 가독성 좋고, 간단하게 구현할 수 있는 방법은 id인 것같다.
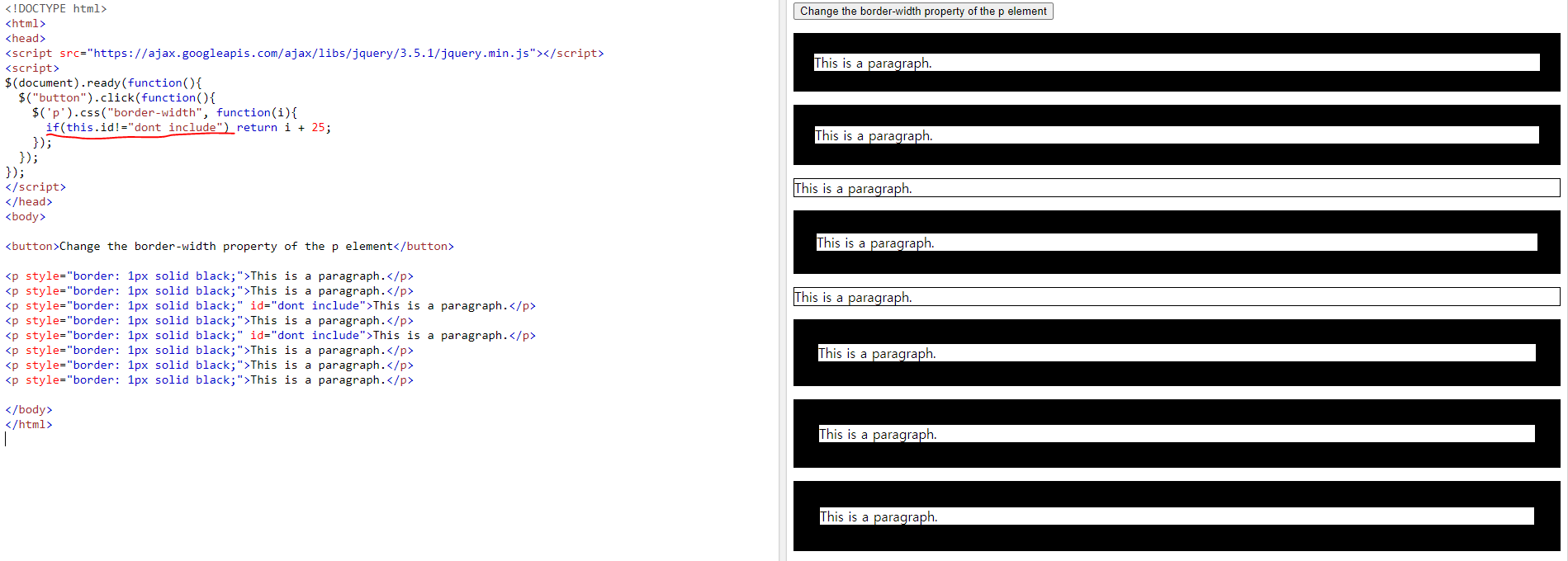
3,5번째 paragraph에는 dont include라는 이름의 id를 설정해주고
아래에 밑줄 친 내용처럼 해당 객체의 id가 dont include가 아니라면 지정된 속성을 적용해주는 것이다.
this는 p객체들 중 현재 순회중인 p객체를 의미한다.
여기서 css의 인자는 속성, 속성 값인데 속성 값의 경우에는 정수값을 리턴하는 함수로 대체 한 것이다.
속성 값으로 함수를 넣으면 동적인 값을 넣을 수 있다.
예를 들어 객체의 border 폭은 각각 25,26,27(제외),28....으로 동적으로 적용된다.

<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$('p').css("border-width", function(i){
if(this.id!="dont include") return i + 25;
});
});
});
</script>
</head>
<body>
<button>Change the border-width property of the p element</button>
<p style="border: 1px solid black;">This is a paragraph.</p>
<p style="border: 1px solid black;">This is a paragraph.</p>
<p style="border: 1px solid black;" id="dont include">This is a paragraph.</p>
<p style="border: 1px solid black;">This is a paragraph.</p>
<p style="border: 1px solid black;" id="dont include">This is a paragraph.</p>
<p style="border: 1px solid black;">This is a paragraph.</p>
<p style="border: 1px solid black;">This is a paragraph.</p>
<p style="border: 1px solid black;">This is a paragraph.</p>
</body>
</html>반응형
'Frontend > JavaScript' 카테고리의 다른 글
| Ajax(2) - jQuery로 사용하기 (0) | 2021.02.26 |
|---|---|
| Ajax(1) - 기본 개념 소개와 동작 원리 (0) | 2021.02.25 |
| JSON의 정의와 그 사용법 (0) | 2020.09.19 |
| JavaScript와 php와의 통신 (0) | 2020.09.18 |
| [jQuery] index를 이용한 객체 선택 완벽설명 (0) | 2020.09.03 |


댓글