<실행 영상>
Github 링크 (소스 코드)
https://github.com/jooyeokkim/TrainTicketReservation
jooyeokkim/TrainTicketReservation
Contribute to jooyeokkim/TrainTicketReservation development by creating an account on GitHub.
github.com
프로젝트 소개
- 프로젝트 이름 : 기차표 예매 애플리케이션
- 기술 스택 : JAVA(FX), GUI Event Processing, Thread
- 진행 인원 및 작업 기간 : 1인, 2019.3월 말 ~ 2019.5월 초, 주말 휴일마다 작업
- 사용 프로그램 : Eclipse, Scene builder
- 상세 기능
| - 여러 GUI를 이용하여 사용자가 목적지, 기차 종류, 연령별 탑승 인원, 좌석 등 여러 조건을 보기 쉽게 선택할 수 있게 한다. - 탑승 거리, 차종, 연령에 따른 다양한 비용 조건과 보호자 동반 시 어린이 1명은 무료인 특별 조건도 포함 한다. - 실린더를 이용하여 연령대별 인원 분배가 가능하고, 실시간으로 이에 따른 비용을 자동으로 계산하고 사용자에게 표시한다. - 다중 좌석 선택 시 중복 좌석은 버튼을 비활성화 형식으로 표시하고, 선택 좌석들을 사용자에게 모두 표시한다. - 사용자가 선택한 모든 정보를 모아 마지막 Scene에 최종적으로 출력한다. |
프로젝트 내용
< 개요 >
- 이벤트 처리의 동작 원리
- 장면 구성과 소스 코드
- 예외 처리
- Scene Load 효과
1) 이벤트 처리의 동작 원리
특정 element에 대해 이벤트 처리를 해야할 때, Fxml 에서 element에 id를 설정한 뒤 그 id로 Controller 에서 제어한다.
2) 장면 구성과 소스 코드
순서 : <메인 -> 목적지 -> 기차 종류 -> 시각 -> 인원 -> 배정 방법(직접/랜덤) -> 좌석 -> 결과 순>
[1. 메인 화면] - 고객들이 기차표를 예매하는데 편리함을 주기 위해 현재 시간을 알려주고, 예매/종료 여부를 정한다.
1. 메인 화면 |
깃허브 소스 코드 경로 : src/train/RootController.java
[2. 목적지 선택 화면] - 청주역을 기준으로 콤보박스에 있는 목적지들중 하나를 선택한다.
2. 목적지 선택 화면  |
깃허브 소스 코드 경로 : src/train/DestinController.java
[3. 기차 종류 선택 화면] - 기차 종류별 비용 변동 정보가 안내되고, 어떤 기차를 탈 것인지 결정한다. 기차를 선택할 때 마다 해당 기차 사진으로 바뀌게 된다.
3. 기차 종류 선택 화면 |
깃허브 소스 코드 경로 : src/train/traintypeController.java
[4. 기차 시간대 선택] - 탑승할 기차의 시간대를 선택한다. 선택하지 않으면 경고문이 뜨면서 씬이 넘어가지 않는다.
4. 기차 시간대 선택 |
깃허브 소스 코드 경로 : src/train/traintimeController.java
[5. 인원 선택] - 실린더 3개를 각각 끌어서 연령별 예매 인원을 정한다. 최대 10명까지만 예매할 수 있으며 실린더 수치가 바뀔 때 마다 실시간으로 요금 계산이 된다.
5. 인원 선택 |
깃허브 소스 코드 경로 : src/train/trainpeopleController.java
[6. 배정 방법 선택] - '직접 선택' 선택 시 좌석 선택 씬으로 이동하며, '자동 배정' 선택 시 바로 출력 화면으로 이동한다. 자동 배정은 탑승 가능한 자리들 중 예매 인원만큼 랜덤으로 골라주는 기능이다.
6. 배정 방법 선택 |
깃허브 소스 코드 경로 : src/train/trainseatController.java
[7. 기차 좌석 선택] - 지금까지 선택한 좌석을 확인할 수 있게 오른쪽 선택좌석에 표시하고, 좌석을 누를때마다 그 좌석버튼을 비활성화하여 중복 좌석을 방지한다.
그리고 인원 선택 씬에서 정한 인원 정보를 불러와서 총 선택 인원이 미달일 시, 완료버튼을 눌러도 넘어가지지 않고 경고문을 표시하는 예외 처리를 수행한다.
1,2,3호차를 왔다갔다 해도 선택 좌석 목록은 표시를 유지한다.
7. 기차 좌석 선택 - 1호차  |
2호차 |
3호차 |
깃허브 소스 코드 경로
- src/train/directseatController.java
- src/train/directseat2Controller.java
- src/train/directseat3Controller.java
- src/train/dup1.java
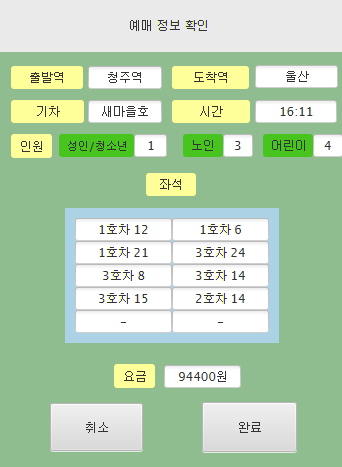
[8. 결과] - 사용자가 선택한 모든 정보들을 모아서 최종 정보를 보여준다. 완료 버튼을 누르면 콘솔에 예매가 완료되었다는 문구가 출력된다. 좌석은 오름차 순으로 정렬된다.
8. 결과 |
깃허브 소스 코드 경로 : src/train/resultController.java
3) 예외 처리
 |
 |
 |
 |
 |
 |
옵션을 선택하지 않았거나, 조건에 맞지 않을 경우 경고문을 띄우고, 다음 씬으로 넘어가는 것을 막았다.
4) Scene Load 효과
씬 이동 시 자연스럽게 화면이 넘어가도록 애니메이션 효과를 넣었다.
try {
Parent login= FXMLLoader.load(getClass().getResource("destin.fxml")); //다른 씬 로드하기
StackPane root = (StackPane) btnLogin.getScene().getRoot(); //현재 씬
root.getChildren().add(login); //현재 씬에 다음 씬을 붙인다.
login.setTranslateX(350); //초기 화면의 폭
Timeline timeline = new Timeline();
KeyValue keyValue = new KeyValue(login.translateXProperty(), 0); // 현재 씬의 폭은 0이 되어서 사라지고, 다음 씬만 보인다.
KeyFrame keyFrame = new KeyFrame(Duration.millis(100), keyValue); //0.1초만에 전환
timeline.getKeyFrames().add(keyFrame);
timeline.play(); //수행
} catch(Exception e) {
e.printStackTrace();
}
프로젝트를 마치며..
대학교 2학년 겨울방학때 자바를 책으로 독학하였고 3학년이었던 작년 3월부터 이 개념들을 활용하여 기차표 예매 애플리케이션을 구현했다. 제작을 완료하고 1년 반 후인 이 글을 쓰고있는 지금 기준으로 봤을 때, 데이터베이스를 이용하여 이미 자리가 있는 좌석들을 관리했다면 좋았겠다고 생각한다. 그러나 이 때는 데이터베이스라는 개념을 잘 몰랐고 너무 자바에만 집중했던 것같다. 지금은 데이터베이스의 기본적인 사용법과 php 연동법을 알기 때문에 데이터베이스는 현재 진행중인 프로젝트에 사용해볼 것이다.
이 프로젝트를 마쳤을 때, 여러 자바소스와 다른 파일들을 연동하여 볼만한 규모의 애플리케이션이 탄생되었다는 사실에 뿌듯하였다. 역시 코딩은 배우면 응용을 해보아야 제맛이라고 느끼는 계기가 되었다.
'프로젝트 연습' 카테고리의 다른 글
| [구현 완료] 간식 창고 (DRF) (0) | 2023.03.13 |
|---|---|
| [구현 완료] 간식 창고 (Django) (0) | 2023.02.20 |
| [구현 완료] 주식 웹어플리케이션 (0) | 2021.05.19 |
| [교내 수상작] 후방 충돌방지 자동차 (1) | 2020.08.29 |




댓글