Github 소스 코드 - Naver Login with SpringBoot
https://github.com/jooyeokkim/Naver-Login-with-SpringBoot
GitHub - jooyeokkim/Naver-Login-with-SpringBoot
Contribute to jooyeokkim/Naver-Login-with-SpringBoot development by creating an account on GitHub.
github.com
OAuth의 3번째 예제로 네이버 로그인 연동을 준비해보았다.
예제 소스 코드를 일일이 설명하기에는 연동 과정이 카카오 로그인과 매우 흡사하기 때문에, 소스 코드를 공유만 할 것이다.
Kakao Login + SpringBoot 연동
https://kimcoder.tistory.com/342
[OAuth] Kakao Login(1) - 내 애플리케이션 설정
OAuth 2번째 예제이다. OAuth가 무엇인지 잘 모른다면, 아래 포스팅을 읽고 오는 것을 권한다. https://kimcoder.tistory.com/320 [OAuth] OAuth 2.0 소개 1. OAuth이 왜 필요한가? 자신이 운영하는 서비스에 소셜..
kimcoder.tistory.com
이번 포스팅에서는 NAVER Developers에서의 애플리케이션 등록/설정에 대해서만 설명할 것이다.
1. 애플리케이션 등록
먼저, 상단 메뉴의 [Application -> 애플리케이션 등록]으로 들어간다.

애플리케이션 이름을 지정해주고, 사용 API로 네아로(네이버 아이디로 로그인)를 선택한다.
등록 이후에도 따로 여러 API들을 추가할 수 있다.

사용자들에게 동의를 받아 얻어올 정보를 필수/추가로 구분하여 체크해준다.
나중에 애플리케이션 설정을 수정할 수 있으니 너무 걱정하지 않아도 된다.

서비스 환경은 PC 웹으로 설정해주고 서비스 URL과 Callback URL(Redirect URI)을 지정해준다.

등록을 마치고 [내 애플리케이션 -> API 설정]으로 들어가면 설정 내용을 수정할 수 있다.
그리고 로고 이미지와 애플리케이션 개발 상태에 대한 설정도 추가되어 있을 것이다.
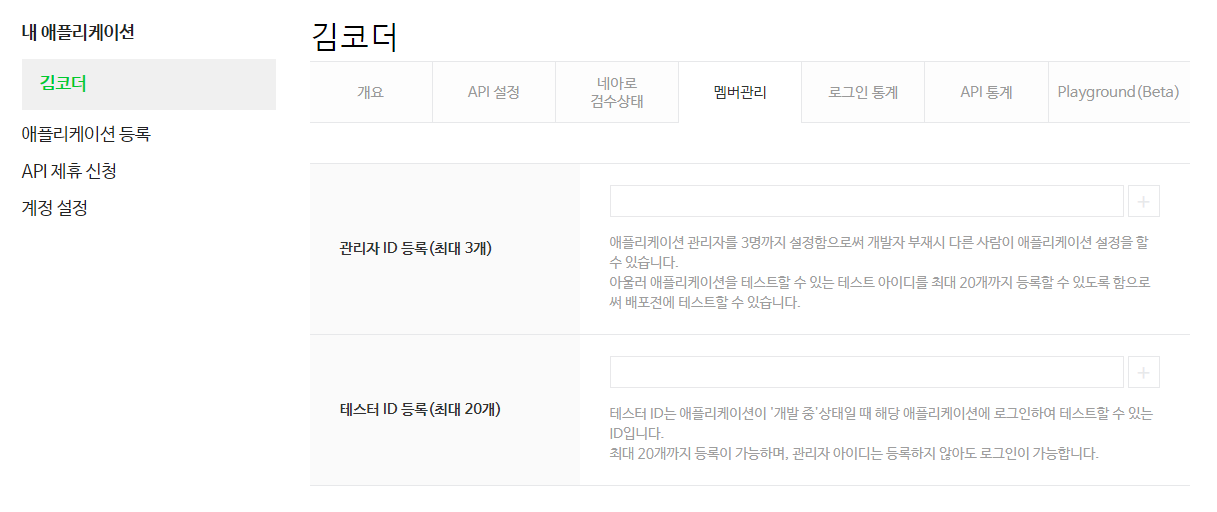
검수 요청은 여러분이 만든 서비스의 개발이 완료되었을 때 진행하면 되고, 개발 중 상태에서는 [멤버관리] 탭에서 등록한 아이디만 이용할 수 있다고 명시되어 있다.

(멤버 관리 탭)

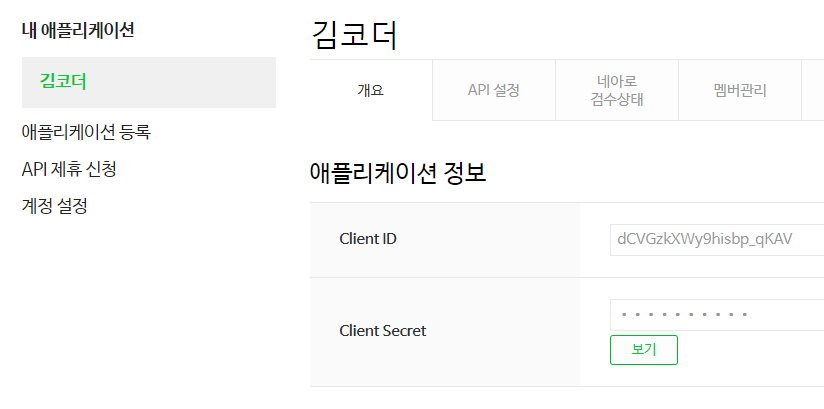
2. Client ID, Client Secret 조회
[내 애플리케이션 -> 개요]에서 확인 가능하다.

3. 네이버 로그인 API 문서 이해하기
김코더가 여러분들에게 주는 과제이다.
지금까지 진행했던 예제들을 잘 이해하며 따라왔다면, 스스로 API 문서를 보면서 요청 URI를 생성해볼 수 있을 것이다.
정답은 필자가 공유한 소스 코드에서 확인해보면 된다.
https://developers.naver.com/docs/login/api/api.md
네이버 아이디로 로그인 API 명세 - LOGIN
'네이버 아이디로 로그인 API는 네이버 로그인 인증 요청 API, 접근 토큰 발급/갱신/삭제 요청API로 구성되어 있습니다. 네이버 로그인 인증 요청 API는 여러분의 웹 또는 앱에 네이버 로그인 화면을
developers.naver.com
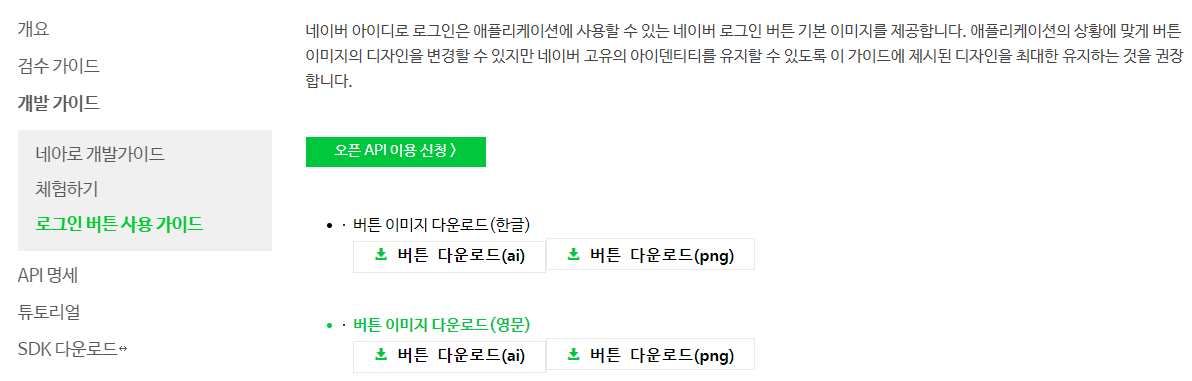
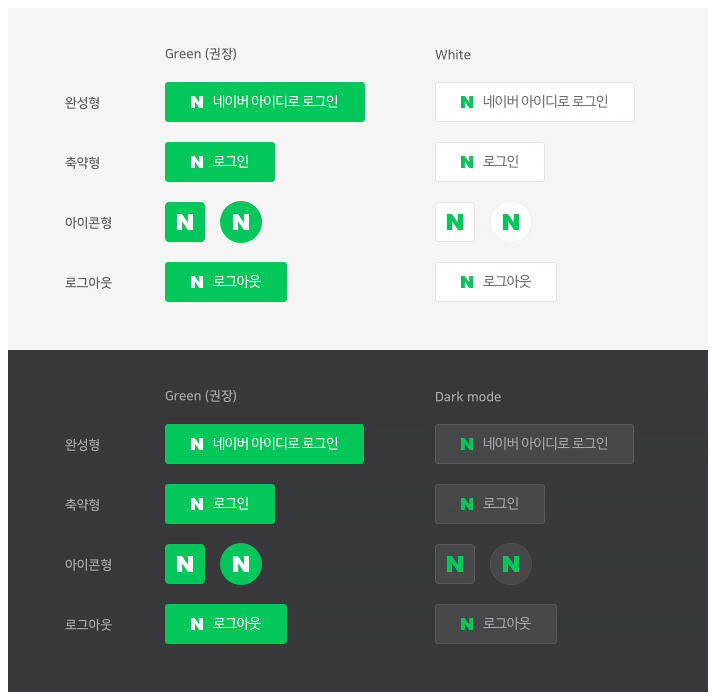
그리고 가능하면, 로그인 링크에 네이버 로그인 버튼 기본 이미지를 적용해보자.

(로고 이미지)

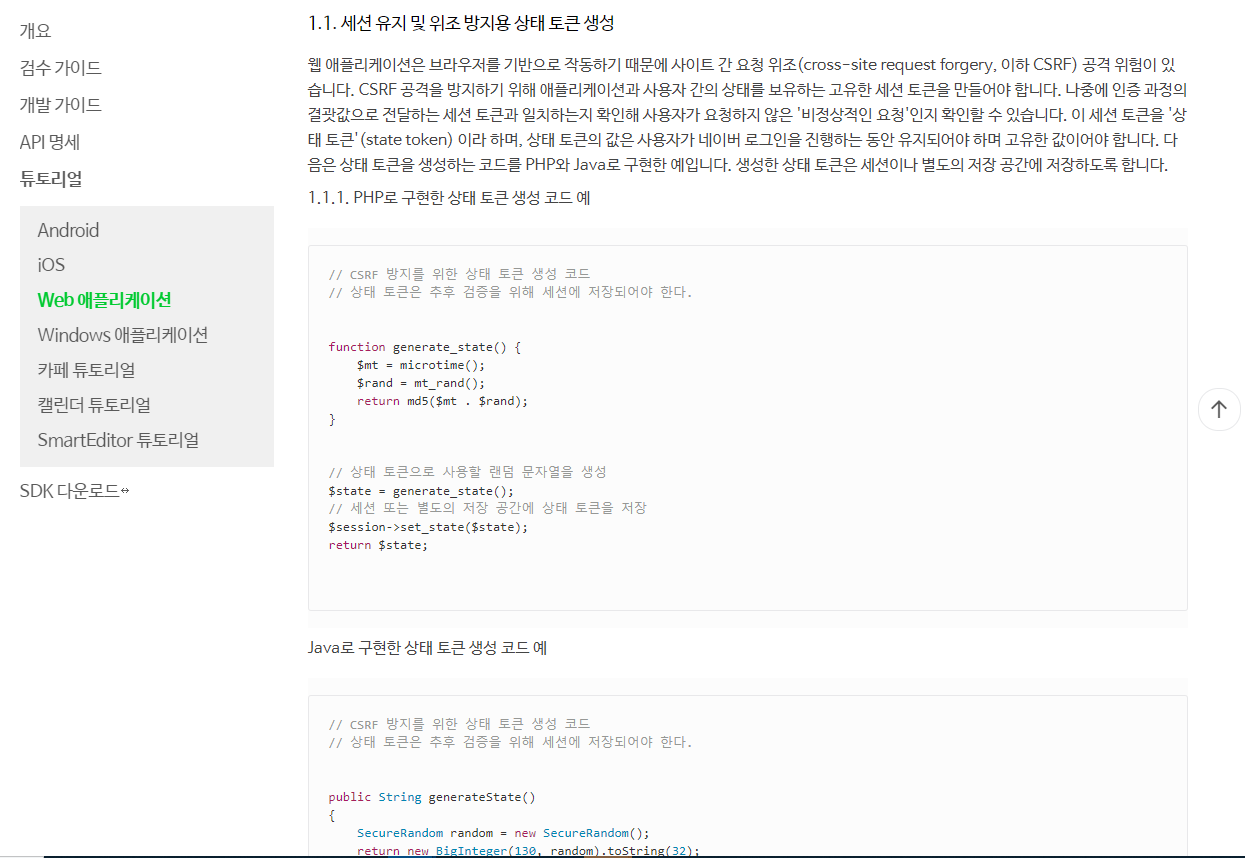
+힌트) state 토큰 생성 방법
[튜토리얼 -> Web 애플리케이션 -> 1.1.세션 유지 및 위조 방지용 상태 토큰 생성]
https://developers.naver.com/docs/login/web/web.md
Web 애플리케이션 - LOGIN
네이버 아이디로 로그인은 서버 사이드 언어인 PHP나 Java로 개발한 웹 애플리케이션에도 적용할 수 있습니다. 또한 프런트엔드에서 사용하는 JavaScript를 사용해도 적용할 수 있습니다. API 호출 예
developers.naver.com

'OpenAPI > OAuth' 카테고리의 다른 글
| [OAuth] Kakao Login(3) - 사용자 email 받기 / 로그 아웃 (1) | 2021.08.08 |
|---|---|
| [OAuth] Kakao Login(2) - Access Token 받기 (0) | 2021.08.08 |
| [OAuth] Kakao Login(1) - 내 애플리케이션 설정 (0) | 2021.08.07 |
| [OAuth] Google Calendar(4) - 내 서비스에 적용하기 (3) | 2021.08.04 |
| [OAuth] Google Calendar(3) - Access Token 받기 (0) | 2021.08.02 |




댓글