반응형
1. Interface
인터페이스는 객체의 구조 규칙을 의미한다.
타입스크립트에서는 인터페이스를 이용하여 깔끔한 객체지향 프로그래밍이 가능하다.
아래 예시에 interface 선언, 객체 생성, 객체 사용에 대해 다루었다.
예제 1
//User interface 선언
interface User {
readonly id:string; //읽기만 가능한 프로퍼티, 한번 초기화되면 수정 불가
pw:string;
age?:number; //선택적 프로퍼티(?) - 생략 가능한 프로퍼티
vip:boolean;
}
//고객의 등급을 vip로 올린다.
function vipUpgrade(user:User):User{
user.vip=true;
return user;
}
//User 객체 생성
let jooyeok:User = {id:"jooyeok0703", pw:"0123", vip:false}
console.log(jooyeok);
console.log("age : "+jooyeok.age);
vipUpgrade(jooyeok);
console.log(jooyeok);
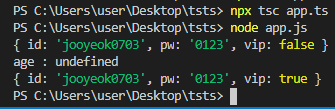
실행 결과

예제 2 (interface에 함수를 선언하는 경우)
//Diet interface 생성
interface Diet{
user:string;
weight:number;
cal(w:number):void; //함수 선언
}
//Diet 객체 생성
let user1:Diet = {user:"jooyeok", weight:57, cal:function(a){
this.weight=this.weight+a; //weight을 a만큼 더한다
}};
let user2:Diet = {user:"david", weight:87, cal:function(a){
this.weight=this.weight-a; ///weight를 a만큼 뺀다
}};
console.log(user1);
console.log(user2);
user1.cal(5);
user2.cal(5);
console.log(user1);
console.log(user2);
실행 결과

2. 타입 별칭
type키워드를 이용하여 타입 또는 타입그룹에 별명을 지정할 수 있다.
예제
type Sn=string|number; //타입 별칭
function sample(a:Sn):void{
if(typeof a=="string"){
console.log("문자열");
}
else console.log("숫자");
}
sample("안녕하세요");
sample(12345);
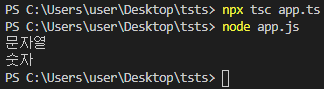
실행 결과

3. 화살표 함수
아래와 같은 양식으로 function 키워드를 사용하지 않고도 함수를 정의할 수 있다.
함수명 = (매개 변수):반환 타입=>{내용}
예제 1
let func1 = (a:number, b:number):number => {
return a+b;
}
예제 2
함수 내용이 return밖에 없다면 중괄호와 return키워드를 생략해도 된다.
let func2 = (a:number, b:number):number => a+b;
예제 3
매개 변수가 없다면 빈 괄호로 두면 된다.
let func3 = () => console.log("Hi");반응형
'Frontend > TypeScript' 카테고리의 다른 글
| [TypeScript] 클래스 (0) | 2021.04.23 |
|---|---|
| [TypeScript] 매개변수의 기본값 / 선택적 매개변수 / 제네릭 (0) | 2021.04.23 |
| [TypeScript] Static Typing / Type의 선언, 단언, 가드 (0) | 2021.04.20 |
| [TypeScript] TypeScript 소개 및 설치 (0) | 2021.04.20 |




댓글