1. Static Typing
선언된 type대로 할당, 반환되는 원칙
타입스크립트에서는 변수를 한 번 선언하게 되면, 알아서 타입을 추론해서 확정시킨다.
예를 들어 아래 코드를 보자.
a를 number형으로 한 번 확정지었기 때문에 문자열로 값을 바꾸면 오류가 표시되는 모습을 볼 수 있다.


2. Type 선언
다음과 같이 변수명 뒤에 콜론(:)과 type을 붙여 선언할 수 있다.
let _name:string = "Hello, TypeScript!";
let age:number = 24;
let isHuman:boolean = true;
데이터 타입
- string : 문자열
- number : 숫자(부동 소수점, 2진법, 8진법, Infinity, NaN 가능)
- boolean : true/false
- any : 모든 타입
- unknown : 알 수 없는 타입, 다른 타입에 할당 불가
- type[], Array<type> : 배열 - 예) number[], Array<string>
- [type, type, ..., type] : 튜플 - 예) [string, number, boolean], [string, 1]
- enum : 열거형, 0부터 시작 - 예) enum Week{SUNDAY, MONDAY, TUESDAY, ..., SATURDAY}
- object : 객체 타입
- null, undefined : 빈 값, 여러 타입의 하위 타입
+2개 이상의 타입을 허용하는 유니온(Union) 타입도 있다. [예) (string|number)
함수
매개 변수 타입과 반환형도 다음 예제처럼 지정 가능하다.
function myAge(a:string, b:number):string{
return a+b;
}
console.log(myAge("My age is ",24));참고로 이 예제에서는 반환형(string)을 지정하지 않아도, TypeScript에서 반환형에 대해서도 타입 추론을 하기 때문에 정상적으로 동작한다.

3. Type 단언
만약 어떤 변수가 2가지 이상의 타입이 될 수 있다고 하자(예를 들어 Union, any, unknown).
그런데 그 변수의 타입이 특정 타입으로 고정되어야 할 때는 어떻게 할까?
그때 사용하는 것이 Type assertion이며, as를 사용하면 된다.
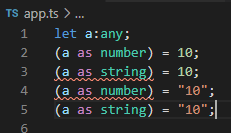
아래 예제를 보자.
a의 데이터 타입은 any로 선언되었다.
a가 특정 타입으로 단언된 후에, 다른 타입의 값을 대입하니 오류가 나는 모습을 확인할 수 있다.

또, Type 단언은 DOM을 다룰 때도 사용할 수 있기 때문에 매우 유용하다.
4. Type 가드
위 예제에서는 as를 이용하여 한줄 단위로 타입을 고정했다.
그렇다면 특정 범위내에서 Type를 고정시킬 수는 없을까?
답은 생각 외로 간단하다. typeof, in, instanceof 처럼 데이터 타입을 비교할 수 있는 연산자들을 이용하여 if문으로 처리하면 된다.
function sample(a:(string|number)):void{
if(typeof a=="string"){
console.log("문자열");
}
else console.log("숫자");
}
sample("안녕하세요");
sample(12345);

'Frontend > TypeScript' 카테고리의 다른 글
| [TypeScript] 클래스 (0) | 2021.04.23 |
|---|---|
| [TypeScript] 매개변수의 기본값 / 선택적 매개변수 / 제네릭 (0) | 2021.04.23 |
| [TypeScript] Interface / 타입 별칭 / 화살표 함수 (0) | 2021.04.21 |
| [TypeScript] TypeScript 소개 및 설치 (0) | 2021.04.20 |




댓글