1. 테이블 양식 변경
1) ModelAdmin
- 테이블의 양식을 변경하려면 ModelAdmin 클래스를 상속받아 새로운 모델 관리 클래스를 만들어서 적용하면 된다.
- 예를 들어, Comment 테이블의 양식을 변경하고 싶다면 다음과 같이 작성한다.
# admin.py
@admin.register(Comment)
class CommentAdmin(admin.ModelAdmin):
...※ 기본 양식을 따르려면 단순히 아래와 같이 admin 사이트에 등록만 해주면 된다.
# admin.py
admin.site.register(Comment)
2) 레코드 리스트에 보여줄 필드 지정
- 다음과 같이 Comment 모델이 정의되어 있다고 하자.
class Comment(models.Model):
post=models.ForeignKey(Post, on_delete=models.CASCADE, blank=True, null=True)
content=models.TextField('CONTENT')
create_dt=models.DateTimeField('CREATE DT', auto_now_add=True)
update_dt=models.DateTimeField('UPDATE DT', auto_now=True)
@property # 메소드의 반환값을 필드로 정의
def short_content(self):
return self.content[:10]
def __str__(self):
return self.short_content표시할 필드와 그 순서를 임의로 지정하고 싶다면 아래와 같이 list_display 속성을 이용하면 된다.
# admin.py
@admin.register(Comment)
class CommentAdmin(admin.ModelAdmin):
list_display=('id', 'post', 'short_content', 'create_dt', 'update_dt')지정한 순서대로 잘 표시되었다.

3) 필드 분리
- 필드를 분리해서 보여주고 싶으면 fieldsets 속성을 이용하면 된다. 만약 Category 모델에 name, description 필드가 정의되어 있다고 하면 다음과 같이 분리할 수 있다.
@admin.register(Category)
class CategoryAdmin(admin.ModelAdmin):
fieldsets=[
('Info', {'fields':['name']}),
('Date', {'fields':['description']}),
]※ 자동으로 생성되는 필드나 변경 불가능한 필드는 사용할 수 없다.

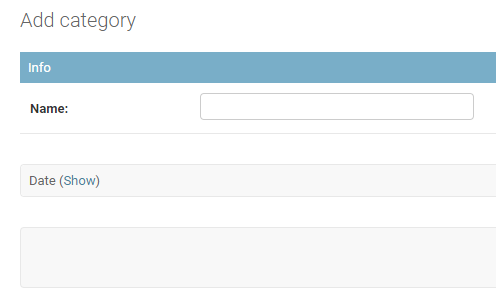
그리고 classes 속성에 'collapse'를 추가하면 해당 부분을 접을 수 있다. Show를 누르면 필드들이 모두 표시된다.
@admin.register(Category)
class CategoryAdmin(admin.ModelAdmin):
fieldsets=[
('Info', {'fields':['name']}),
('Date', {'fields':['description'], 'classes':['collapse']}),
]
4) 외래키 관계의 두 테이블을 한 화면에서 변경하기
- 외래키 관계의 두 테이블인 Post와 Comment가 있다고 하자. N:1에서 N은 Comment고, 1은 Post다. N 테이블에 대한 인라인 클래스를 생성해서 1 테이블의 inlines 속성에 추가해주면 된다.
class CommentInline(admin.StackedInline):
model=Comment
extra=3 # 한 번에 몇 개의 Add칸을 표시할 것인가 (admin에서 따로 추가 및 삭제 가능)
@admin.register(Post) # Post 테이블을 admin 사이트에 등록
class PostAdmin(admin.ModelAdmin):
list_display=('id', 'category', 'tag_list', 'title', 'description', 'image','create_dt','update_dt','like')
inlines=[CommentInline]
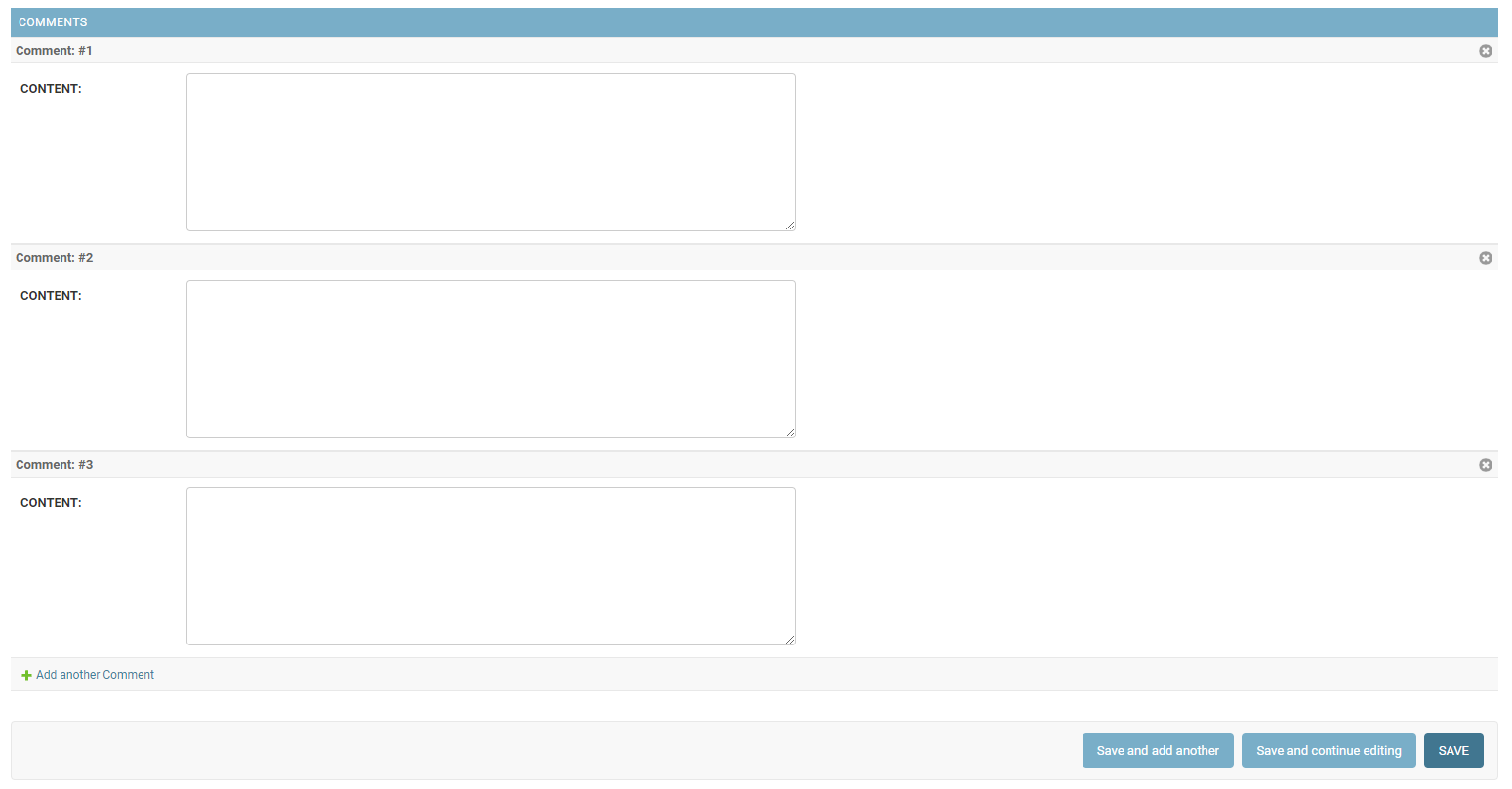
...Post Add/Change 페이지에서도 Comment를 추가/변경할 수 있게 되었다.

인라인 클래스가 admin.StackedInline가 아닌 admin.TabularInline을 상속받으면 다음과 같이 테이블 형식으로 나타난다.

5) list_filter
- UI 화면 우측에 필터 사이드 바를 붙일 수 있도록 하는 속성이다.
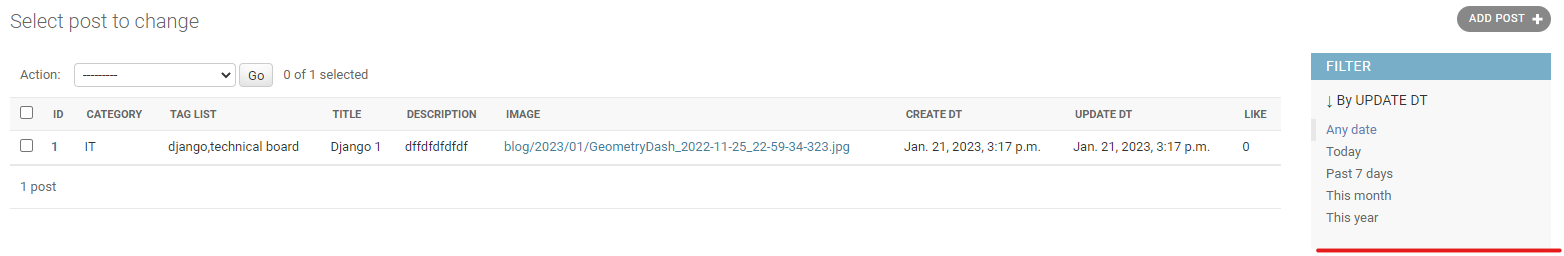
- 필터에 사용된 기준 타입에 따라, 자동으로 적절한 항목들을 보여준다. 예를 들어, DateTimeField 타입은 아래와 같이 나타난다.

update_dt=models.DateTimeField('UPDATE DT', auto_now=True)
@admin.register(Post)
class PostAdmin(admin.ModelAdmin):
list_display=('id', 'category', 'tag_list', 'title', 'description', 'image','create_dt','update_dt','like')
list_filter=['update_dt']
...
6) search_fields
- 검색 박스를 추가할 수 있도록 하는 속성이다. 검색 박스에 단어를 입력하면 LIKE 쿼리로 해당 필드를 검색한다. 여러 개의 필드를 지정할 수도 있다.
@admin.register(Post) # Post 테이블을 admin 사이트에 등록
class PostAdmin(admin.ModelAdmin):
list_display=('id', 'category', 'tag_list', 'title', 'description', 'image','create_dt','update_dt','like')
search_fields=['title'] # title 필드를 기준으로 검색
...
2. Admin 사이트 템플릿 적용
- Admin 사이트도 장고의 템플릿 시스템을 사용하고 있기 때문에, Admin 사이트에 적용되는 템플릿 파일을 개발자가 원하는 대로 바꿀 수도 있다.
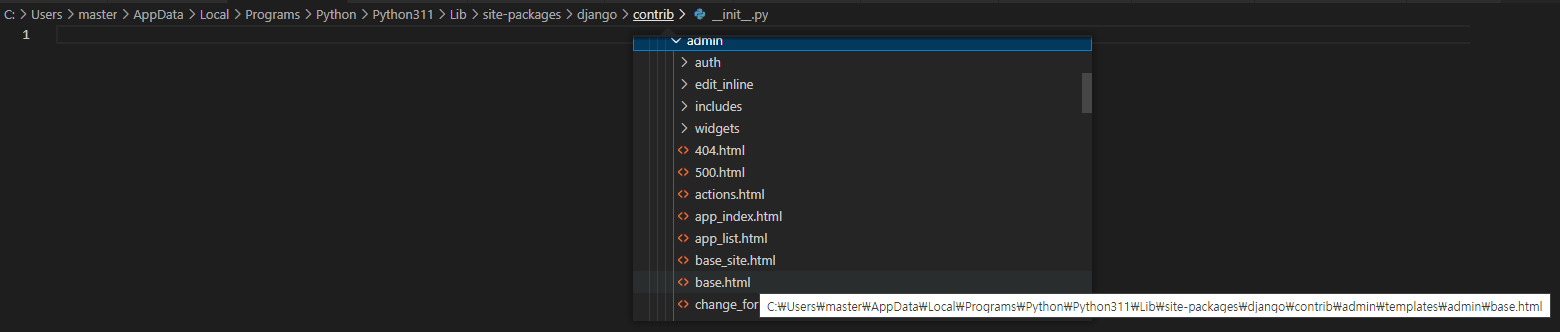
- django/contrib/admin/templates/admin 디렉토리를 보면 Admin 사이트에 기본적으로 사용되는 html 파일들을 확인할 수 있다.

직접 만든 템플릿을 적용하려면, 프로젝트 루트에 templates/admin 디렉토리를 만든 뒤에 파일의 이름을 동일하게 해서 이 디렉토리에 추가하면 된다.
참고할 만한 자료 : https://docs.djangoproject.com/en/4.1/ref/contrib/admin/
'Django' 카테고리의 다른 글
| [Django] 템플릿 시스템 (0) | 2023.01.24 |
|---|---|
| [Django] 장고 파이썬 쉘 / Model CRUD API (0) | 2023.01.24 |
| [Django] 정적 파일 및 미디어 파일 처리 (0) | 2021.08.09 |
| [Django] Admin 기초 / 동적 URL / views 기초 (0) | 2021.08.09 |
| [Django] Database 사용 (0) | 2021.08.06 |


댓글