Naver에서 제공하는 API들중 하나인 Maps API를 이용해보자.
이번 포스팅에서는 네이버 지도 서비스를 제공하기 위한 애플리케이션을 생성하고, 생성된 애플리케이션의 Client ID와 Client Secret을 확인하는 방법까지 다룰 것이다.
1. Naver Cloud Platform 접속
Naver Cloud Platform은 Naver API들을 제공하는 개발자 페이지다.
서비스를 이용하기 위해서 회원가입을 수행해주자.
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
Console에 접속하면 여러분들의 플랫폼에서 사용중인 API들을 조회하고 관리할 수 있다.

2. Maps 문서 접속
https://www.ncloud.com/product/applicationService/maps
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
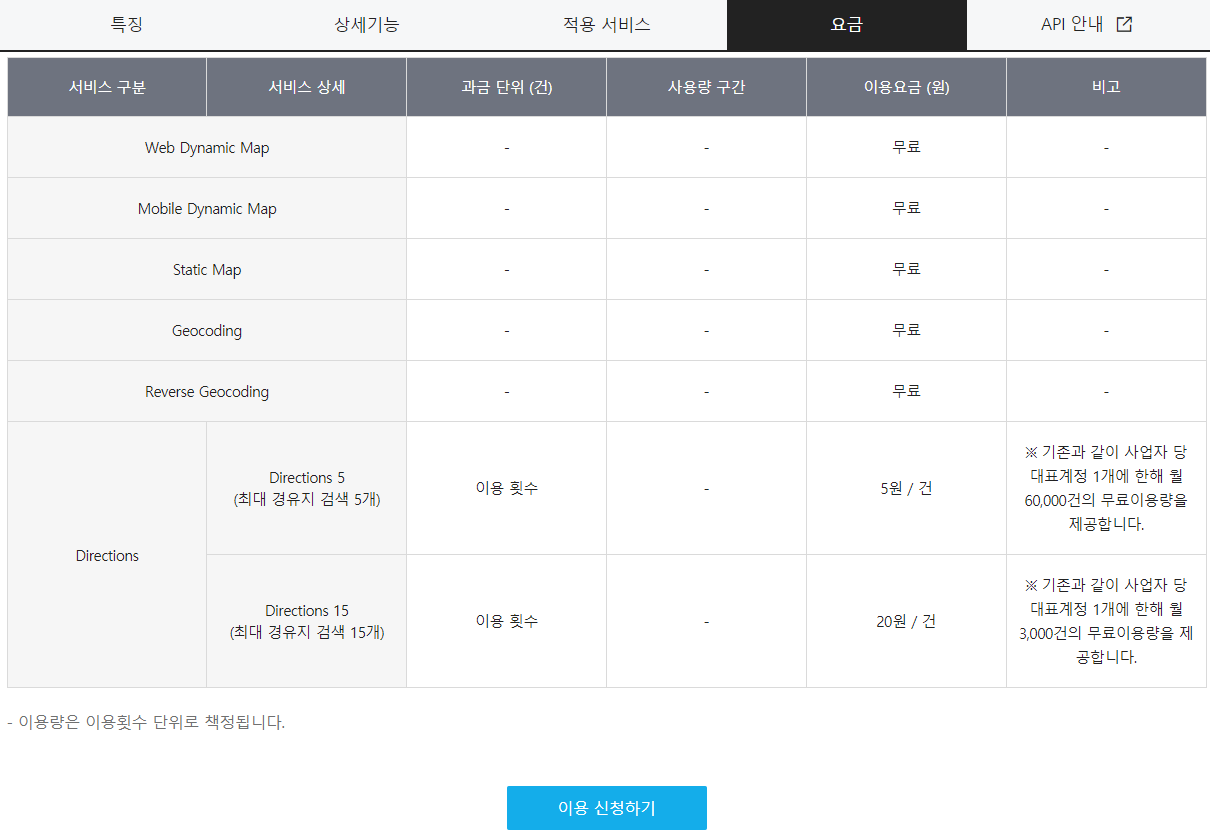
우리는 이 Maps 페이지에서 제공 서비스, 요금, API 안내 등을 확인할 수 있다. 보아하니, 완전 무료는 아닌 것 같다.
API 가이드를 확인하기 전에 Maps가 제공하는 기능들과 요금 정보부터 확인해보자.

Web/Mobile 환경에서 확인할 수 있는 동적/정적 지도, 경로 관련 정보, 좌표를 이용한 상세정보 반환 기능을 제공해 주는 것을 확인할 수 있었다.

경로 정보를 제공하는 기능만 유료이고, 나머지 서비스들은 모두 무료로 이용할 수 있다.
Maps에서는 유료 서비스도 매월 어느 정도의 무료 이용량을 제공해 준다.

결제 수단을 아직 등록하지 않았다면, [이용 신청하기]를 눌렀을 때 결제 수단을 등록하라는 화면이 나올 것이다.
Maps에는 유료 서비스가 포함되어 있기 때문에 결제수단을 등록해야 하는 것이다.
한도 이용량은 콘솔 페이지에서 조절할 수 있으니 크게 걱정하지 않아도 될 것같다.

(결제 수단 등록)
https://www.ncloud.com/mypage/billing/payment
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
3. AI-NAVER API 애플리케이션 생성
결제수단 등록을 마치고 다시 이용 신청을 하게 되면 콘솔로 이동하게 된다.
이제, [+ Application 등록]을 눌러 애플리케이션 등록을 위한 설정을 할 것이다.
(Maps는 AI-NAVER API에 포함됨)

Application 이름, 사용할 서비스, Web 서비스 URL을 모두 지정하고 [등록]을 누르면 간단하게 애플리케이션이 등록되며, 등록 후에도 설정 내용을 변경할 수 있다.

애플리케이션 등록이 완료된 모습이고, 여기서 한도 및 알림 설정도 할 수 있게 되었다.

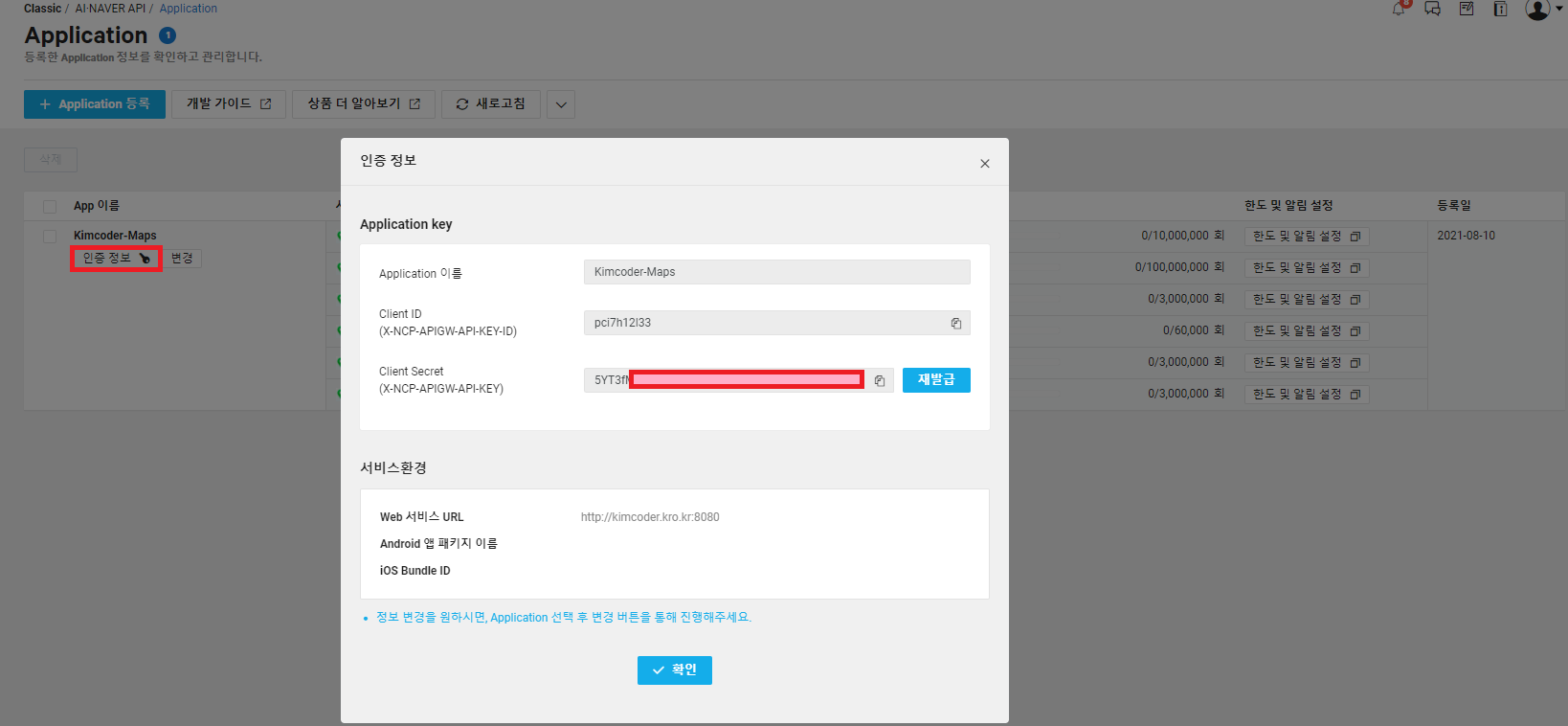
4. Client ID, Client Secret 확인
Client ID와 Client Secret는 Application의 인증 정보에서 확인할 수 있으며, Client Secret는 외부에 절대 노출시켜서는 안된다.

참고로, Application 목록은 [Projucts & Services] 메뉴에서 해당 서비스를 클릭하거나, [Recently Viewed] 메뉴를 클릭해서 다시 조회할 수 있다.

5. 여러분들의 몫
Dynamic Map을 제외한 Map API들은 모두 REST 방식으로 사용할 수 있도록 되어있다.
이번 예제에서는 Javascript API인 Dynamic Map API를 사용할 것이므로, 다른 Map API들이 궁금한 분들을 위해 API 가이드 링크를 첨부한다.
https://api.ncloud-docs.com/docs/home#
API 가이드 - HOME
api.ncloud-docs.com

필자가 REST API를 다루는 예제도 올려놓았으며, 예제를 읽어보며 REST의 원리를 충분히 익혀두면 다른 REST 방식의 Map API들도 사용할 수 있을 것이다.
https://kimcoder.tistory.com/category/OpenAPI/REST
'OpenAPI/REST' 카테고리의 글 목록
개발 및 알고리즘관련 정보
kimcoder.tistory.com
만약 여러분이 댓글로 REST 방식의 Map API 사용 예제도 요청 해준다면, 추가적인 포스팅도 기꺼히 고려해보도록 하겠다.
'OpenAPI > Javascript API' 카테고리의 다른 글
| [OpenAPI] 네이버 지도 API(4) - 데이터베이스 연동 (0) | 2021.08.13 |
|---|---|
| [OpenAPI] 네이버 지도 API(3) - 마커와 정보창 표시 (0) | 2021.08.11 |
| [OpenAPI] 네이버 지도 API(2) - javascript 튜토리얼 (0) | 2021.08.10 |



댓글