반응형
1. ejs 템플릿 엔진 소개
ejs는 Embedded Javascript의 줄임말로, HTML 코드에 Javascript 코드를 섞어 쓸 수 있는 Template이다.
HTML 코드에 자바스크립트 문법의 조건문, 반복문, 변수 등을 추가할 수 있기 때문에 동적인 페이지를 만들기 좋다.
2. ejs 설치
다음 명령어로 ejs를 설치한다.
npm install ejs --save
3. ejs 적용
const express = require('express')
const ejs = require('ejs') //★
const app = express()
app.set("view engine", "ejs") //★
...
4. 예제
ejs를 사용한 간단한 view 처리 예제를 준비해봤다.
1) app.js 생성
<app.js>
const express = require('express')
const bodyParser = require('body-parser')
const ejs = require('ejs')
const app = express()
app.set("view engine", "ejs")
app.use(bodyParser.json())
app.use(bodyParser.urlencoded({extended: true}))
app.post('/hello', function(req,res){
var p_title = req.body.title; // Test
var p_greeting = req.body.greeting; // Hello, Guys!
var p_n = req.body.repeat; //5
res.render('home', {
title : p_title,
greeting : p_greeting,
n : p_n
});
})
app.listen(3000, ()=>console.log('Example app listening on port 3000!'))Request의 render() 메서드는 원하는 데이터들을 담아 VIEW로 이동시킨다.
render() 메서드의 첫 번째 인자로는 VIEW의 경로가 들어가고, 두 번째 인자로는 데이터 셋이 들어간다.
클라이언트 측에서 3개의 데이터 title, greeting, repeat을 POST 방식으로 전송받았을 때, 이 데이터들을 HTML 코드에 포함시키기 위해서 render() 메서드의 2번째 인자에 데이터 셋으로 넣었다.
데이터 셋의 좌항은. ejs 내에서 사용할 변수명이고, 우항은 변수의 값이다.
2) ejs 파일 생성
<home.ejs>
<html>
<head>
<title><%=title%></title>
</head>
<body>
<h1><%=greeting%></h1>
<% for (var i=0; i<n; i++) { %>
<label>Hello~!</label>
<% } %>
</body>
</html>위와 같이 조건문이나 반복문같은 로직은 <% %>로 묶어주고, 값을 출력하려면 <%= %>로 묶어주면 된다.
주의할 점
render은 "views"라는 이름의 디렉토리에서 .ejs파일을 찾기 때문에, 직접 프로젝트 최상위 디렉토리에 "views" 디렉토리를 생성해주고 그 안에 .ejs 파일을 생성해야 한다.

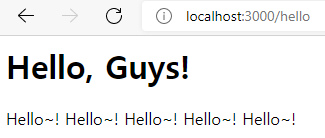
3) 결과

데이터 셋의 모든 값들이 잘 전달 되었다.

반응형
'Node.js > Express' 카테고리의 다른 글
| [Express] 예제로 Router 쉽게 이해하기 (0) | 2021.07.29 |
|---|---|
| [Express] 에러 처리 (0) | 2021.07.29 |
| [Express] Compression / app.use() / 정적 파일 (0) | 2021.07.28 |
| [Express] Get, Post 데이터 받기 / 동적 URL 처리 (0) | 2021.07.26 |
| [Express] Express 소개 / starter 프로젝트 생성 (0) | 2021.07.25 |




댓글