1. Block Type과 Inline Type
1) Block Type
- 세로로 배치됨
- <div> 태그, 리스트 태그
2) Inline Type
- 가로로 배치됨
- <span> 태그
2. float 문제 해결
여기서 소개할 기법들은 내용이 박스를 벗어났을 때의 처리를 위한 역할과 float 속성을 지닌 자식 태그를 가진 부모 태그에게 높이를 부여하는 역할을 모두 한다. 부모 태그에게 별도로 height 속성을 지정해주지 않으면 높이가 사라지게 되는 문제를 해결하기 위한 목적이다.
1) 부모 선택자에 {overflow : hidden;} 부여
2) 부모 선택자:after에 {content:""; clear:both; display:block;} 부여 -> 추천!
3. @import
1) 의미
CSS파일에 또 다른 CSS파일의 설정을 사용하기 위한 규칙
2) 사용법
css 파일 혹은 <style>태그 내의 상단에 다음과 같이 작성한다.
@import url('css 파일');
4. @media★
1) 의미
- 다양한 환경에서 HTML 내용이 출력되게 하는 쿼리
- 반응형 웹을 위한 쿼리
- CSS속성을 이용하여 디바이스 환경에 따른 적합한 CSS를 적용할 수 있음
2) 사용법
방법1
<link rel="stylesheet" href="css 파일명" media="장치">
방법2
@media 장치 {...}장치 = {all, aural, braille, handheld, print, projection, screen, tv}
방법3
px를 같이 명시하는 방법
@media screen and (max-width:767px) {
선택자 {
}
...
}
@media screen and (min-width:768px) and (max-width:959px) {
선택자 {
}
...
}
@media screen and (min-width:960px) {
선택자 {
}
...
}
5. 모바일 개발 환경
1) Aptana Studio (IDE)
설치 절차 : https://yangbari.tistory.com/1
2) 뷰 포트
(1) 특징
- 모바일 환경을 위한 설정을 적용할 수 있음
(2) 설정
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, user-scalable=no"/><1> width : 가로 넓이 - 예) device-width
<2> initial-scale : 초기 확대 비율 - 예) 1.0
<3> user-scalable : 확대 및 축소 가능 여부 - 예) yes, no
<4> minimum-scale : 최소 비율 - 예) 2.0
<5> maximum-scale : 최대 비율 - 예) 1.0
6. 태블릿 환경 레이아웃
태블릿 환경에서는 nav를 왼쪽에 두고 컨텐츠를 오른쪽에 두는 경우가 많다.
태블릿은 기기마다 화면 크기가 크게 다르기 때문에 nav의 크기는 고정해놓고 컨텐츠의 너비는 100%으로 설정할 수 있다. 그러나, 이렇게 설정하면 총 너비가 250px+100%로 전체 화면 너비와 맞지 않기 때문에 컨텐츠의 padding-right를 음수값(nav의 너비만큼)으로 설정하는 식으로 전체 화면 너비를 보정하여 유연하게 제작할 수 있다.
그리고 컨텐츠 안의 본문에 대해서는 다시 padding-right를 nav의 너비 값으로 설정해야 본문의 내용이 모두 보인다.
7. 유동형 레이아웃
유동형웹은 모든 요소를 상대적인 크기로 지정한다. 이게 너무 복잡하다면, 큰 틀만 상대적인 크기로 지정하고 세부 요소들은 픽셀을 쓸 수도 있다.
유용한 속성들
- min-width : 50% : 화면 크기를 아무리 늘려도 상대적 크기 비율이 50%보다 작아지진 않음
- max-width : 50% : 화면 크기를 아무리 줄여도 상대적 크기 비율이 50%보다 커지진 않음
8. 그리드 시스템
1) 특징
웹 디자인을 일관성 있는 질서와 구조로 진행할 수 있게 도와주는 시스템으로, 레이아웃을 개발자가 처음부터 만들어야 하는 수고를 덜어주고자 개발됨
2) 소스 코드 얻기
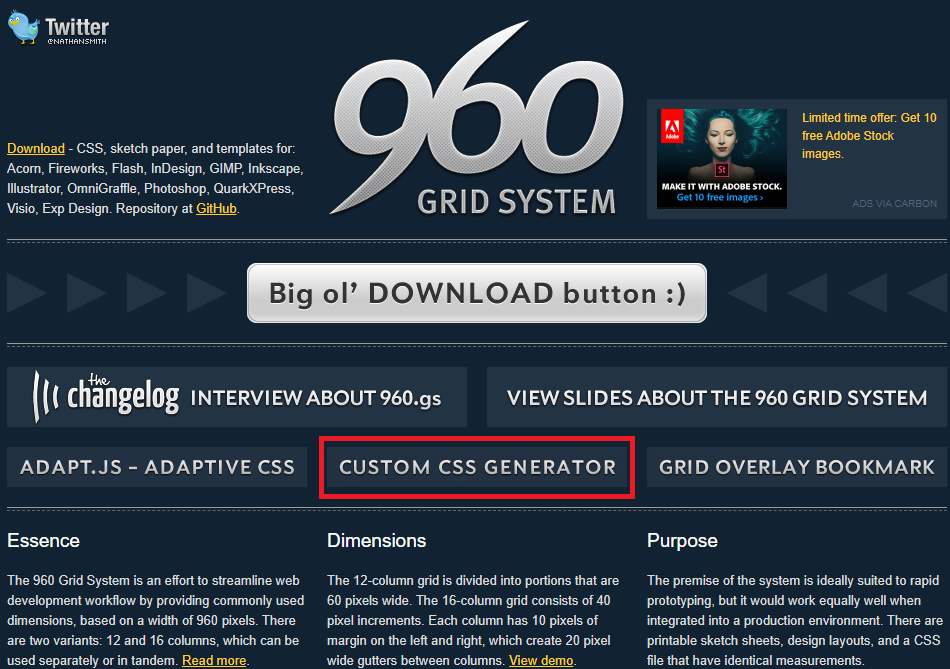
(1) 아래 링크에 접속
960 Grid System
Download - CSS, sketch paper, and templates for: Acorn, Fireworks, Flash, InDesign, GIMP, Inkscape, Illustrator, OmniGraffle, Photoshop, QuarkXPress, Visio, Exp Design. Repository at GitHub. Essence The 960 Grid System is an effort to streamline web devel
960.gs
(2) CUSTOM CSS GENERATOR 클릭

(3) 설정
설정값을 변경할 때마다 하단에 있는 CSS 소스코드가 갱신된다.

3) 사용법
2) 에서 필자가 얻은 소스 코드이다. 더보기를 눌러 전체 코드를 확인할 수 있다.
/**
* Generated with https://github.com/trungdq88/960-grid-generator
* Columns number: 12 column(s)
* Column width: 60px
* Column space: 20px
*
* Content width: 940px
* Full width: 960px
*/
body {
min-width: 960px;
}
.container_12 {
margin-left: auto;
margin-right: auto;
width: 960px;
overflow: hidden;
}
.grid_1,
.grid_2,
.grid_3,
.grid_4,
.grid_5,
.grid_6,
.grid_7,
.grid_8,
.grid_9,
.grid_10,
.grid_11,
.grid_12
{
display:inline;
float: left;
position: relative;
margin-left: 10px;
margin-right: 10px;
}
.push_1,.pull_1,
.push_2,.pull_2,
.push_3,.pull_3,
.push_4,.pull_4,
.push_5,.pull_5,
.push_6,.pull_6,
.push_7,.pull_7,
.push_8,.pull_8,
.push_9,.pull_9,
.push_10,.pull_10,
.push_11,.pull_11,
.pull_12,.push_12
{
position:relative;
}
.alpha {
margin-left: 0;
}
.omega {
margin-right: 0;
}
.container_12 .grid_1 {
width: 60px
}
.container_12 .grid_2 {
width: 140px
}
.container_12 .grid_3 {
width: 220px
}
.container_12 .grid_4 {
width: 300px
}
.container_12 .grid_5 {
width: 380px
}
.container_12 .grid_6 {
width: 460px
}
.container_12 .grid_7 {
width: 540px
}
.container_12 .grid_8 {
width: 620px
}
.container_12 .grid_9 {
width: 700px
}
.container_12 .grid_10 {
width: 780px
}
.container_12 .grid_11 {
width: 860px
}
.container_12 .grid_12 {
width: 940px
}
.container_12 .prefix_1 {
padding-left: 80px
}
.container_12 .prefix_2 {
padding-left: 160px
}
.container_12 .prefix_3 {
padding-left: 240px
}
.container_12 .prefix_4 {
padding-left: 320px
}
.container_12 .prefix_5 {
padding-left: 400px
}
.container_12 .prefix_6 {
padding-left: 480px
}
.container_12 .prefix_7 {
padding-left: 560px
}
.container_12 .prefix_8 {
padding-left: 640px
}
.container_12 .prefix_9 {
padding-left: 720px
}
.container_12 .prefix_10 {
padding-left: 800px
}
.container_12 .prefix_11 {
padding-left: 880px
}
.container_12 .suffix_1 {
padding-right: 80px
}
.container_12 .suffix_2 {
padding-right: 160px
}
.container_12 .suffix_3 {
padding-right: 240px
}
.container_12 .suffix_4 {
padding-right: 320px
}
.container_12 .suffix_5 {
padding-right: 400px
}
.container_12 .suffix_6 {
padding-right: 480px
}
.container_12 .suffix_7 {
padding-right: 560px
}
.container_12 .suffix_8 {
padding-right: 640px
}
.container_12 .suffix_9 {
padding-right: 720px
}
.container_12 .suffix_10 {
padding-right: 800px
}
.container_12 .suffix_11 {
padding-right: 880px
}
.container_12 .push_1 {
left: 80px
}
.container_12 .push_2 {
left: 160px
}
.container_12 .push_3 {
left: 240px
}
.container_12 .push_4 {
left: 320px
}
.container_12 .push_5 {
left: 400px
}
.container_12 .push_6 {
left: 480px
}
.container_12 .push_7 {
left: 560px
}
.container_12 .push_8 {
left: 640px
}
.container_12 .push_9 {
left: 720px
}
.container_12 .push_10 {
left: 800px
}
.container_12 .push_11 {
left: 880px
}
.container_12 .pull_1 {
left: -80px
}
.container_12 .pull_2 {
left: -160px
}
.container_12 .pull_3 {
left: -240px
}
.container_12 .pull_4 {
left: -320px
}
.container_12 .pull_5 {
left: -400px
}
.container_12 .pull_6 {
left: -480px
}
.container_12 .pull_7 {
left: -560px
}
.container_12 .pull_8 {
left: -640px
}
.container_12 .pull_9 {
left: -720px
}
.container_12 .pull_10 {
left: -800px
}
.container_12 .pull_11 {
left: -880px
}
/* Clear Floated Elements
----------------------------------------------------------------------------------------------------*/
/* http://sonspring.com/journal/clearing-floats */
.clear {
clear: both;
display: block;
overflow: hidden;
visibility: hidden;
width: 0;
height: 0;
}
/* http://www.yuiblog.com/blog/2010/09/27/clearfix-reloaded-overflowhidden-demystified */
.clearfix:before,
.clearfix:after {
content: '\0020';
display: block;
overflow: hidden;
visibility: hidden;
width: 0;
height: 0;
}
.clearfix:after {
clear: both;
}
/*
The following zoom:1 rule is specifically for IE6 + IE7.
Move to separate stylesheet if invalid CSS is a problem.
*/
.clearfix {
zoom: 1;
}
(1) .container_12
열이 12개인 container에 대한 선택자이다.
그리드 시스템을 사용할 container 요소의 클래스 속성으로 적용하면 된다.
(2) .grid_[1~12]
12등분한 열의 영역이다.
예를 들어 .grid_4는 4개 만큼의 총 공간을 의미한다.
아래 예시들 처럼 열의 합을 12로 맞춰두고, 그리드는 float 속성을 사용하기 때문에 한 영역의 배치가 끝나면 clear을 적용해야 한다.
<div class="example1">
<div class="grid_4"></div>
<div class="grid_4"></div>
<div class="grid_4"></div>
<div class="clear"></div>
</div>
<div class="example2">
<div class="grid_6"></div>
<div class="grid_6"></div>
<div class="clear"></div>
</div>
<div class="example3">
<div class="grid_6"></div>
<div class="grid_2"></div>
<div class="grid_4"></div>
<div class="clear"></div>
</div>
9. vh
뷰 포트의 높이 값의 100분의 1단위 (100vh : 전체 높이 차지)
'Frontend > CSS' 카테고리의 다른 글
| Fontello 아이콘으로 실제 Youtube 연결 하기 (0) | 2020.08.21 |
|---|---|
| 전 세계 CSS 인기 속성 통계 (0) | 2020.08.11 |


댓글