
Webpack이란?
대표적인 자바스크립트 모듈 번들러
이번 포스팅에서는 모듈과 번들러의 개념을 이해하여, Webpack이 무엇인지 알아보는 시간을 가져볼 것이다.
1. 모듈
많은 자바스크립트 패키지를 사용하다보면, 파일간에 변수명이 겹치는 경우가 발생하여 어플리케이션이 의도와 다르게 동작할 수 있다. 이러한 문제는 모듈을 이용하여, 어느 변수가 어느 자바스크립트 파일에 있는 변수인지 구분하여 충돌을 방지할 수 있다.
모듈은 쉽게 말하자면 부품같은 개념이다. 그렇다면 다음 예제를 통해 모듈을 더 깊게 이해해보자.
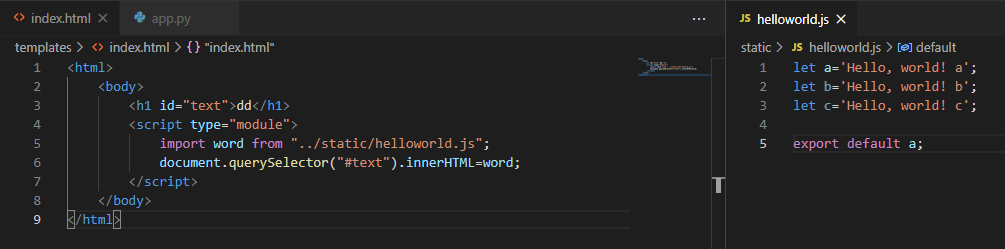
모듈 사용 예
오른쪽 창의 helloworld.js을 보면, 외부에서 사용할 변수 a를 export default로 지정해준 모습이다.
그리고 이 값을 <script>태그 내에서 받기 위해서는 type옵션을 반드시 module로 설정해야 한다.
최종적으로, helloworld.js에서 외부로 내보낸 변수 a가 <script>에서 import뒤에 있는 변수 word로 전달된다.
helloworld.js에서 가져온 부품을 word라는 이름으로 사용할 수 있게 된 것이다.


이처럼 모듈을 사용하면, 특정 변수가 어느 파일에 존재하는지 알 수 있기 때문에 충돌을 방지할 수 있다.
바로 뒤에 설명할 번들러가 이러한 자바스크립트 모듈들을 묶는 역할을 하게 될 것이다.
2. 번들러(bundler)
웹을 개발하다보면 수많은 확장자 파일들을 만들게 되고, 사용자가 웹페이지에 접속하면 이 수많은 파일들이 다운로드 된다. 웹페이지가 많은 파일로 구성되어 있을수록 접속은 더욱 고비용이 되고 속도도 그만큼 저하될 것이다. 이러한 문제를 번들러가 해결해줄 수 있다.
번들러는 자바스크립트 모듈들을 묶어서 하나의 bundle파일을 만들어주는데, 웹사이트에서는 이 bundle파일만 있어도 동일하게 동작하기 때문에 많은 자원을 아낄 수 있는 것이다.
여러분들은 bundler을 사용하기 위해 사전에 자바스크립트 모듈들을 하나의 자바스크립트 파일에 모아두어야 하는데, 이 파일을 Entry file이라고 한다. 그리고 bundler는 이 Entry file에 있는 자바스크립트 모듈들을 묶어 최종 bundle파일을 만드는 흐름이다.
이해를 돕기 위해 순서도를 만들어봤는데 도움이 되었기를 바란다.

다음 포스팅에서는 본격적으로 위의 순서도대로 webpack을 다뤄볼 것이다.
+추가) 번들러 도구로 Broserify, Parcel도 있지만 Webpack이 가장 인기가 많다.
'Webpack' 카테고리의 다른 글
| [Webpack] config 파일(2) - loader, plugin (0) | 2021.04.19 |
|---|---|
| [Webpack] config 파일(1) - entry, output, mode (0) | 2021.04.16 |
| [Webpack] Webpack 사용법 (0) | 2021.04.15 |



댓글