1. Bootstrap이란?
웹 디자인 프레임워크이며, 반응형 웹 사이트를 쉽게 제작할 수 있도록 도와준다.
※ 반응형 웹사이트 : 웹의 스크린 환경에 따라 반응하는 페이지
2. Bootstrap을 쓰는 이유
CSS, Javascript 코드를 직접 작성하지 않아도 Bootstrap에서 소스파일을 제공해주기 때문에 필요한 디자인을 바로 적용시킬 수 있다.
Bootstrap에서 제공하는 CSS, Javascript파일은 웹 디자인에 약한 개발자에게는 최고의 도구가 될 것이다.
게다가 Bootstrap 공식 웹사이트에서 적용 코드와 각종 예제까지 제공한다.
다음 절에서 이 가이드를 참고하여 소스코드를 사용해볼 것이다.
getbootstrap.com/docs/5.0/getting-started/introduction/
<Bootstrap 사이트>
Introduction
Get started with Bootstrap, the world’s most popular framework for building responsive, mobile-first sites, with jsDelivr and a template starter page.
getbootstrap.com
3. 적용
Bootstrap에서 제공하는 가이드를 보고, 소스코드를 긁어와서 프로젝트에 적용해볼 것이다.
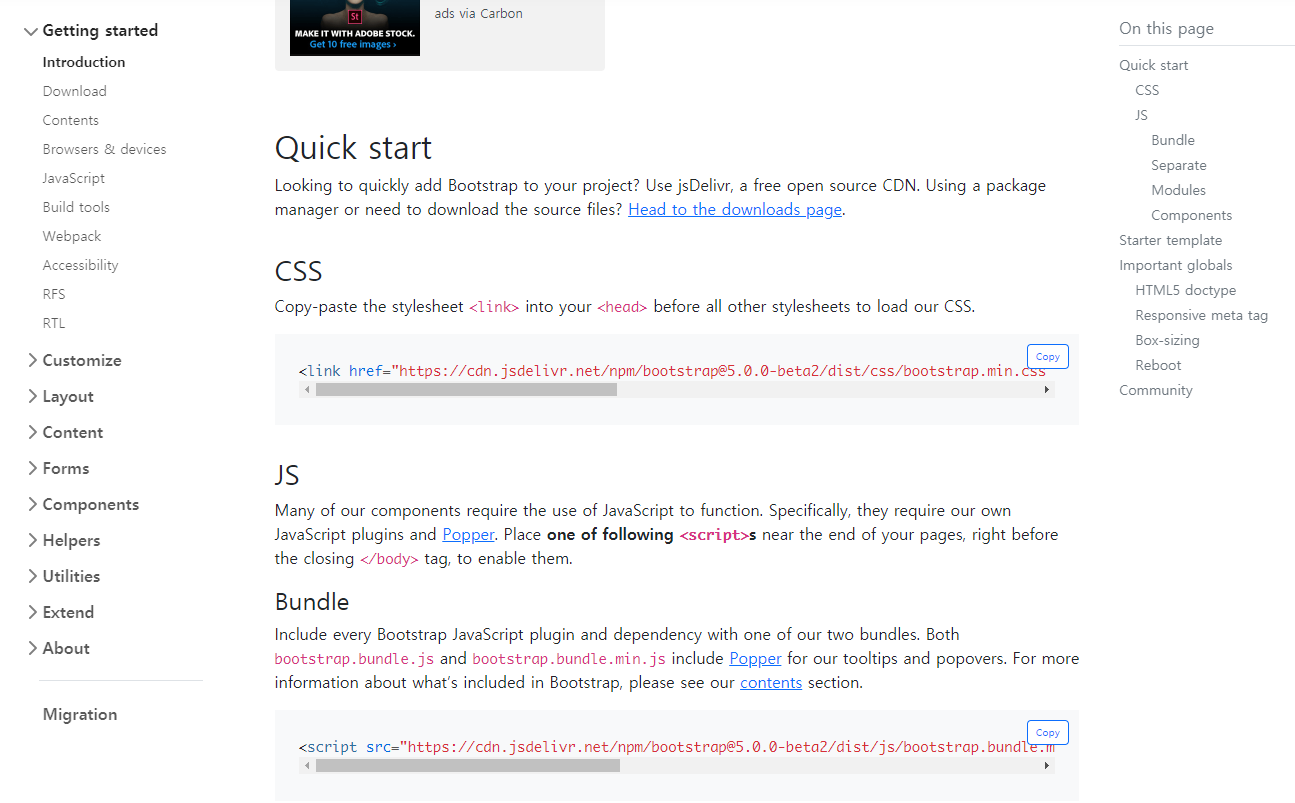
먼저, Bootstrap에서 제공하는 css파일을 사용하기 위하여 html코드의 head에 다음 코드를 추가해야 한다.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl" crossorigin="anonymous">추가로 Javascript파일을 이용하기 위한 소스 코드도 body의 아랫부분에 추가해준다.
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/js/bootstrap.bundle.min.js" integrity="sha384-b5kHyXgcpbZJO/tY9Ul7kGkf1S0CWuKcCD38l8YkeH8z8QjE0GmW1gYU5S9FOnJ0" crossorigin="anonymous"></script>
참고로 위 코드는 부트스트랩 페이지 상단의 Docs메뉴의 Getting started -> Introduction에서 확인 가능하다.

이제 본격적으로 가이드를 참고하여 디자인을 적용해보자.
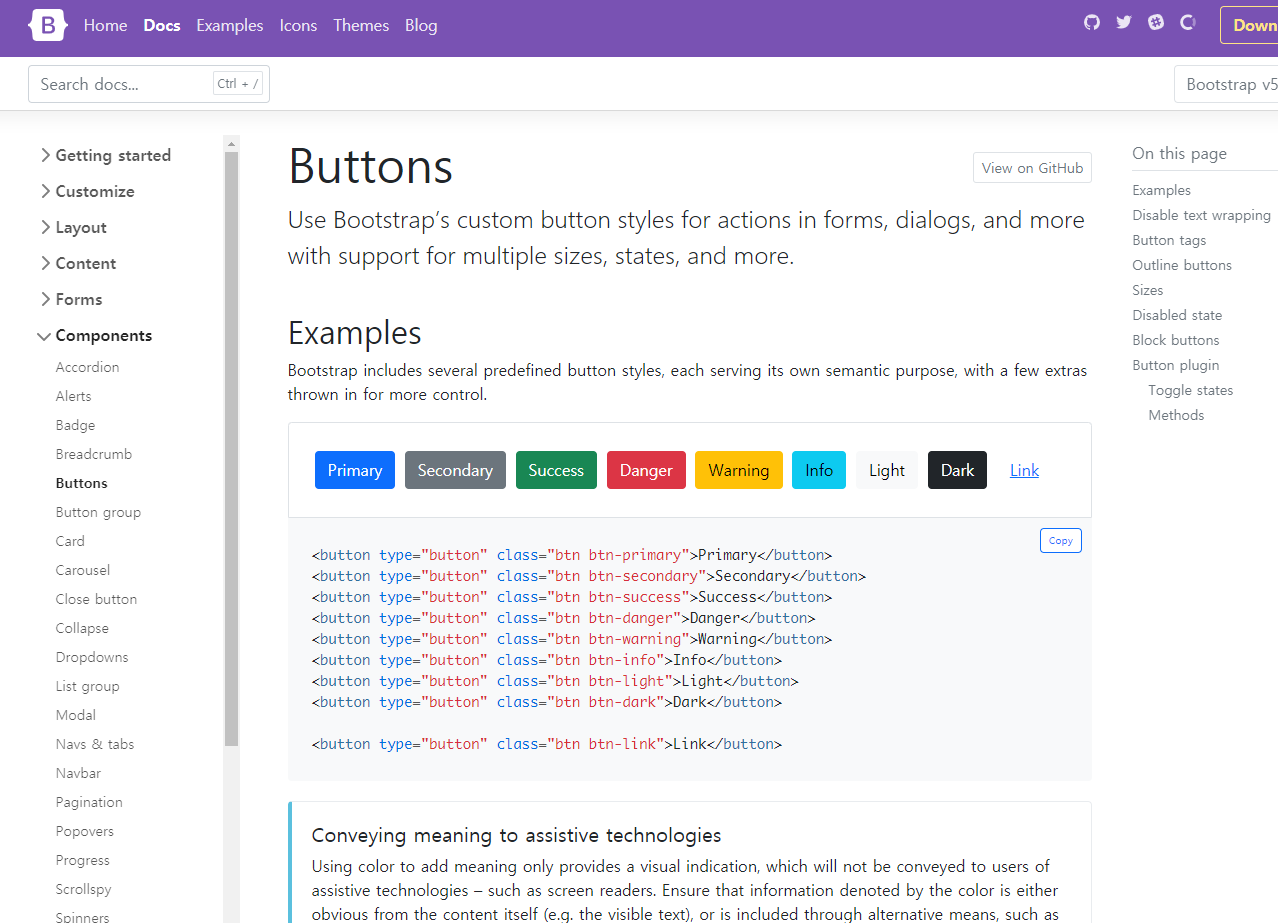
예를 들어, 버튼을 꾸미고 싶다고 하면 Components의 Buttons라는 메뉴를 확인하면 된다.

그 외에도 좌측 큰 메뉴를 보면, 웹 디자인에 필요한 레이아웃, 컨텐츠(이미지, 테이블 등), 폼(인풋) 등에 대한 클래스도 공부할 수 있다.
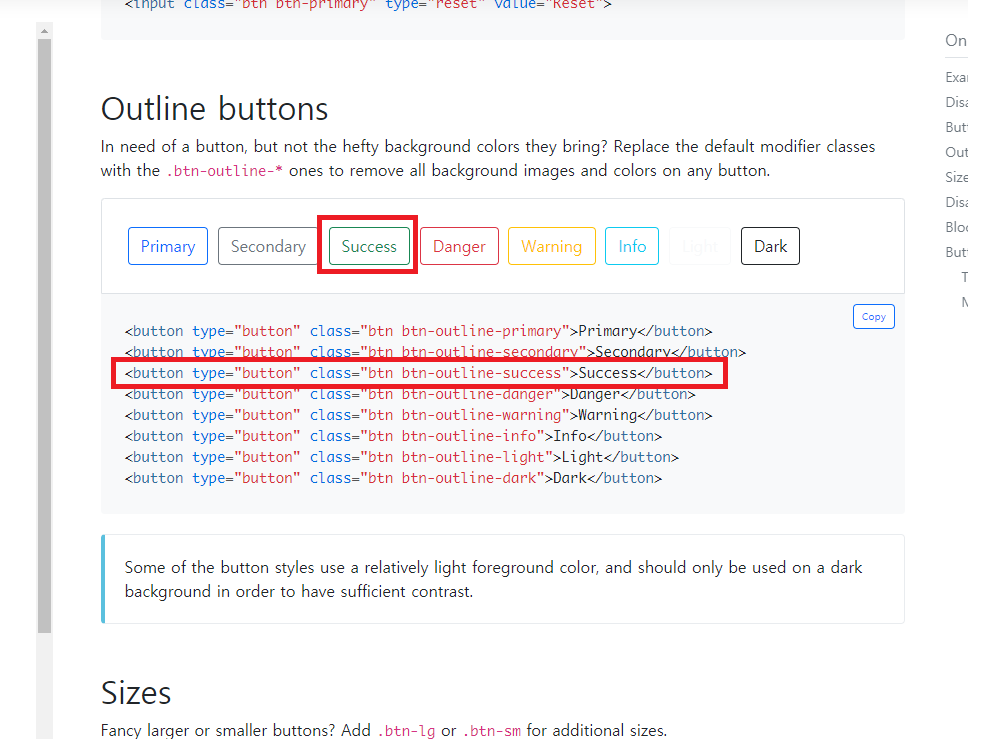
Button 메뉴에서 스크롤을 조금 내려보니, 마음에 드는 디자인이 보였다.
필자는 얇은 윤곽선에 흰 바탕인 버튼 디자인을 선호한다.
그 중에서 "Success"라는 녹색 버튼을 프로젝트에 적용시켜보자.

위의 button 디자인 소스 코드를 복붙해서 html 코드에 추가했다.
<!doctype html>
<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<button type="button" class="btn btn-outline-success">Success</button>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/js/bootstrap.bundle.min.js" integrity="sha384-b5kHyXgcpbZJO/tY9Ul7kGkf1S0CWuKcCD38l8YkeH8z8QjE0GmW1gYU5S9FOnJ0" crossorigin="anonymous"></script>
</body>
</html>
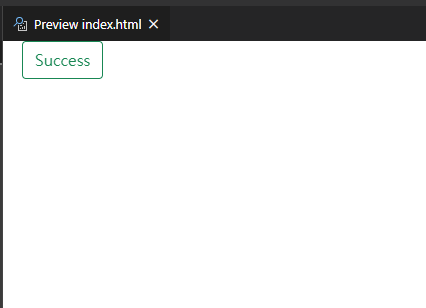
실행 결과

댓글